

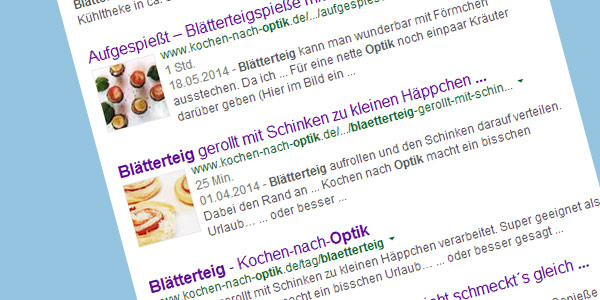
So, es geht den nächsten Plugins an den Kragen. Heute habe ich mir das Plugin All in One Schema Org vorgenommen. Dieses bietet die Option, über die Administration der Beiträge die Codes für die Rich Snippets für Google zu definieren. Dazu gehören diese kleinen Rezeptbildchen, die in der Google-Suche links neben dem Suchtreffer erscheinen. In meinem Artikel „Pimp my Google Suchergebnis“ habe ich darüber schon geschrieben. Nun habe ich jedoch in meinem Template feste Standards gesetzt, so dass ich diese Snippets nicht separat pflegen muss. Wenn ich einen Artikel anlege, und ich diesen der Kategorie Rezeptpool zuordne, erhalte ich automatisch alle Snippet-Codes für die Google-Rezeptanzeige hinzu.
Hier als Beispiel der Auszug aus meinem Single-Tempalte für die Rezepte:
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php setPostViews(get_the_ID()); ?>
<!-- Definition als Rezept-->
<div itemscope itemtype="http://data-vocabulary.org/Recipe">
<!-- Ausgabe des Datums mit Eigenschaft itemprop=date-->
<div class="tags abstand"><time datetime="<?php the_date('Y-m-d'); ?>" itemprop="published"><?php the_date('Y-m-d'); ?></time> | <?php the_category(' • '); ?></div>
<!-- Ausgabe des Titels mit Eigenschaft itemprop=name-->
<h1><span itemprop="name"><?php the_title(''); ?></span></h1>
<div class="postdate" >
<div class="postday" ><?php the_field('zutatenanzahl'); ?></div>
<div class="postmonth">Basics <br />only</div>
</div>
<!-- Imagebild mit Erweiterung eines itemprop-tags -->
<?php $url = wp_get_attachment_url( get_post_thumbnail_id($post->ID) ); ?>
<div class="imagebild"><img itemprop="photo" src="<?php echo $url; ?>" /></div>
<!-- itemprop-Angabe für die Zubereitungszeit gelöst über ein benutzerdefiniertes Feld-->
<div class="zeit">
<time datetime="<?php the_field('zubereitungszeit_snippet'); ?>" itemprop="prepTime"><?php the_field('zubereitungszeit'); ?></time>
| Schwierigkeitsgrad: <img src="<?=get_bloginfo('template_url')?>/individuell/stern<?php the_field('schwierigkeitsgrad'); ?>.png" />
</div>
<div class="basiszutaten"><h2>Basiszutaten</h2><?php the_field('basiszutaten'); ?></div>
<div class="optionalezutaten"><h2>Optionale Zutaten</h2><?php the_field('optionale_zutaten'); ?></div>
<div style="clear:both"></div>
<!-- Ende der Google Rich Snippet Box-->
</div>
<!-- Hier geht es mit dem restlichen Quellcode weiter-->
<?php the_content(''); ?>
Ich bin super happy, dass das nun alles funktioniert – und vor allem muss ich nicht viel je Rezept zusätzlich schreiben, um die Rezeptbilder in die Google Suche zu bekommen!
Das Plugin ist nach wie vor meine erste Wahl, wenn ich Formulare einsetze. Allerdings habe ich festgestellt, dass ich auf meinem Blog eigentlich kein Formular benötige. Kontakt laufen größtenteils über Facebook oder per Mail. Noch dazu ist die Quote der Mobilfunknutzer relativ hoch – und diese nutzen selten mit dem Smartphone ein Formular. Also weg damit und gut ist´s.